Introducing creatingg - showcase your portfolio with a website built in minutes.
Show off what you can really build.
Project Introduction
Creatingg is a no-code portfolio website builder, efficiently completed in minutes. It was built to make maintaining a personal portfolio simple. all you need is to just signup and fill in your personal information and your projects and get you good to go.
Inspiration, idea, and problem
After being frustrated with maintaining my personal website, I decided to build a no-code web (creatingg) to help users quickly create and maintain their personal portfolios.
the website steers away from user customization in favor of a quick and seamless creation process, allowing users to create a personal portfolio in minutes; with a total of only 2-steps, it's a painless process.
I've more to add later, just decided to get something up and running as quickly as possible.
Features
Only 2 Steps & You're Live
-
Sign up

-
Add Personal Information

- Add Resume upload your resume so recruiters have an easy way to see your education professional experience, and preferred contact information
- Socials/Personal Information: Add your names and domain for your portfolio and link your Twitter, LinkedIn, and GitHub. This helps recruiters check you out the board - all from one quick source.
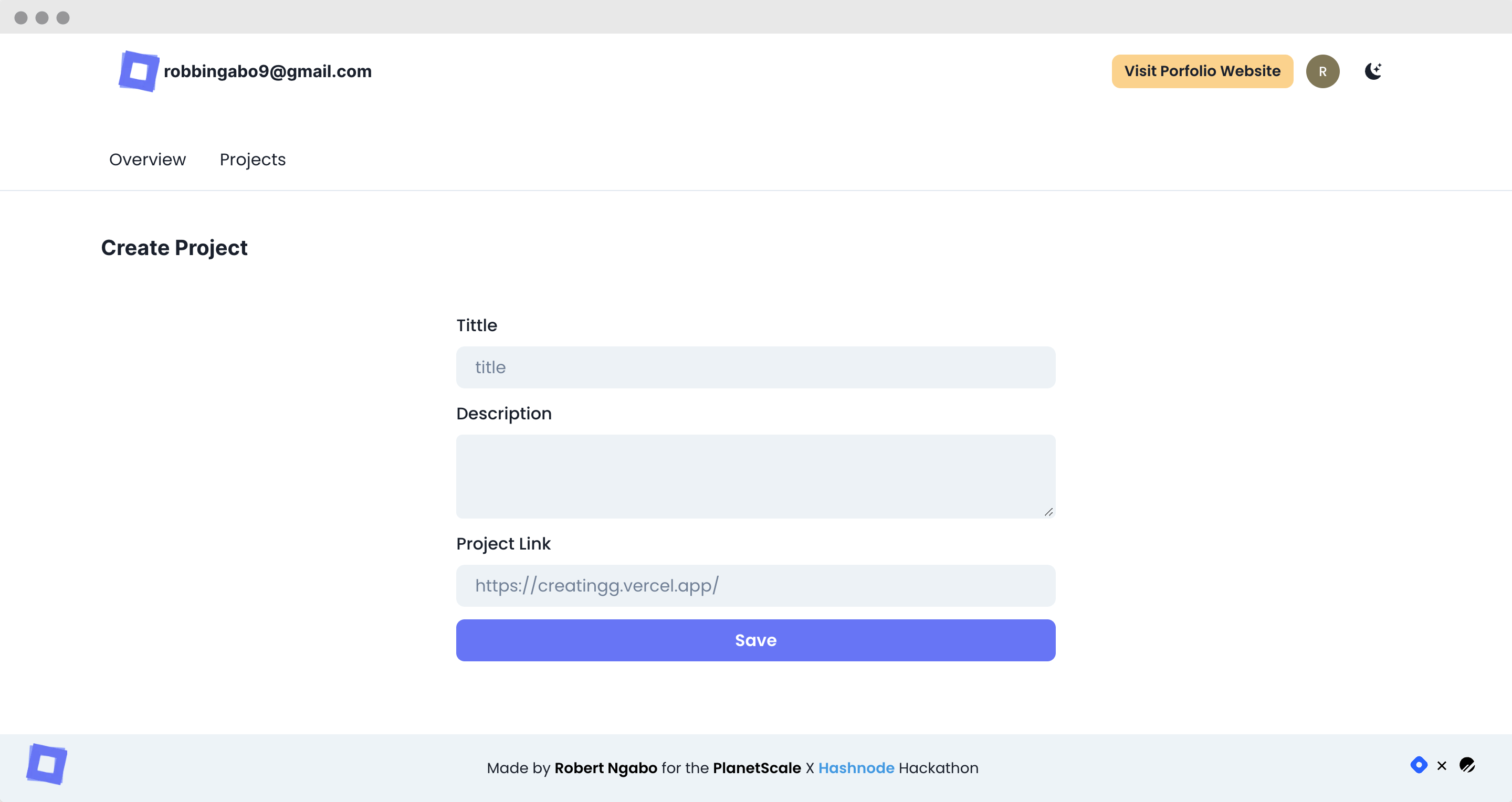
- Add Projects

add your projects to your portfolio. Here you add project details and other details. This is where you really show off your skills.
- Your Portfolio web


after adding your resume , personal information or projects you can navigate to /me/yourdomainname
Apart this.. creatingg also have 🌙 Dark Mode/🌞 light Mode
That's it, it's a pretty simple app.
Tech stack
To build this app I used the following technologies;
- Nextjs
- Chakra UI
- TypeScript
- Prisma
- PlanetScale
Difficulties
Here are some difficulties that I faced during the development process:
- It was the first time to use Planetscale, and the first time to use Typescript with Prisma.
- It was a bit hard for me to come up with a nice-looking UI as I'm not a designer
What's next
Here are some features I would like to add to this product as the project grows.
- Portfolio visits analytics: by showing the portfolio owner the total number of people who viewed his/her portfolio.
- Github and Google Auth
- Color customization: by allowing user to customize their portfolio colors palette
- Contact Form: adding a contact form for portfolio to get feedback.
- Domain: generating subdomain for user's portfolio domain
Conclusion
Yeah, that's a wrap. it was fun building this project and I hope the Hashnode and PlanetScale team will like it!
Links
This app is completely open source and free to use.
I hope you enjoy this ;)